Comercio Electrónico UX para la Experiencia Móvil
El término “comercio móvil” fue introducido hace 20 años por Kevin Duffey cuando sugirió que un dispositivo móvil podría funcionar como un punto de venta minorista en el bolsillo de un cliente. Teniendo en cuenta las limitaciones tecnológicas de la época, ¿quién hubiera pensado que un día podríamos explorar, revisar y comprar bienes fácilmente en un pequeño dispositivo de bolsillo?
“No puedo exagerar lo mucho que los dispositivos móviles están cambiando la forma en que interactuamos con nuestros consumidores; tenemos que aceptar estos cambios.”
– Joel Anderson, CEO of Walmart
El asombroso crecimiento del comercio electrónico también ha impulsado el crecimiento del comercio electrónico móvil, ahora vale casi 700 billones. El comercio electrónico móvil es actualmente la porción más grande del gigantesco mercado en línea. Más del 80% de los estadounidenses han hecho una compra en línea en el último mes—hace tres años, el número fue solo del 11.6%. Un informe de Business Insider Intelligence sugirió que el comercio móvil aumentará hasta 45% en 2020. De acuerdo con una investigación de ComScore en 2016 hubo un aumento del 44% en el gasto a través de dispositivos móviles en comparación con 2015.

A pesar del alto número de ventas, más del 60% de los usuarios todavía se siente preocupado por tener su información financiera pirateada cuando se usa un teléfono móvil. Sin embargo, la satisfacción del cliente sigue siendo bastante alta con los gigantes minoristas móviles como Amazon y Apple, ambos recibiendo una calificación de satisfacción de más del 80%.

Mejores Prácticas de Comercio Electrónico Móvil UX para el Éxito
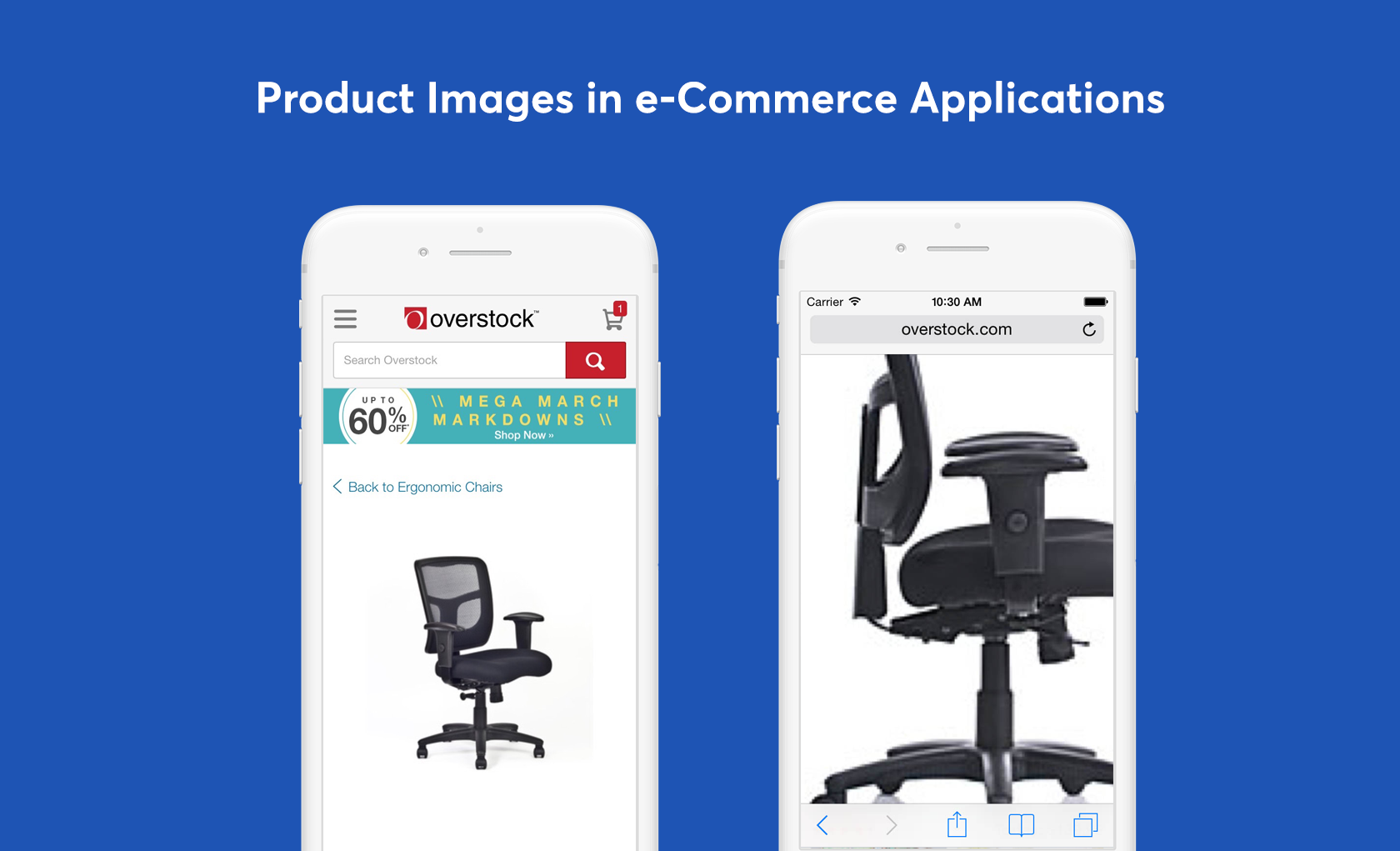
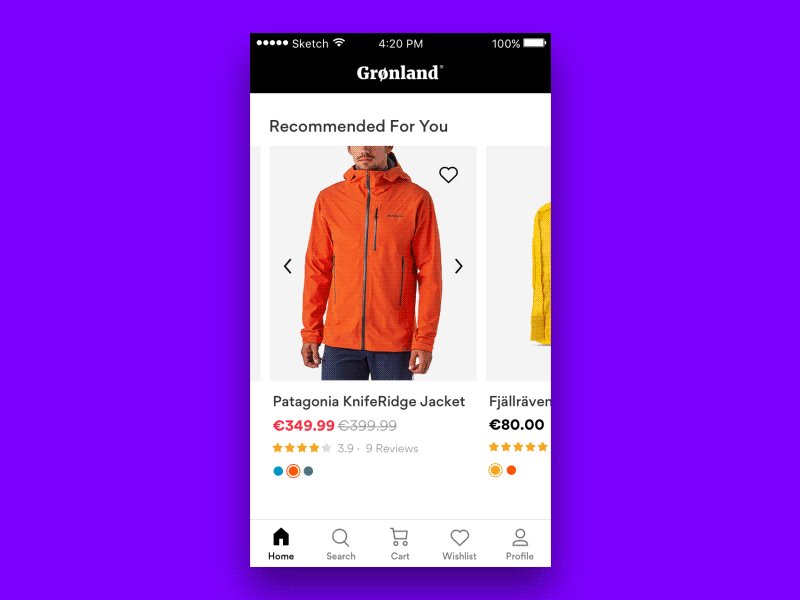
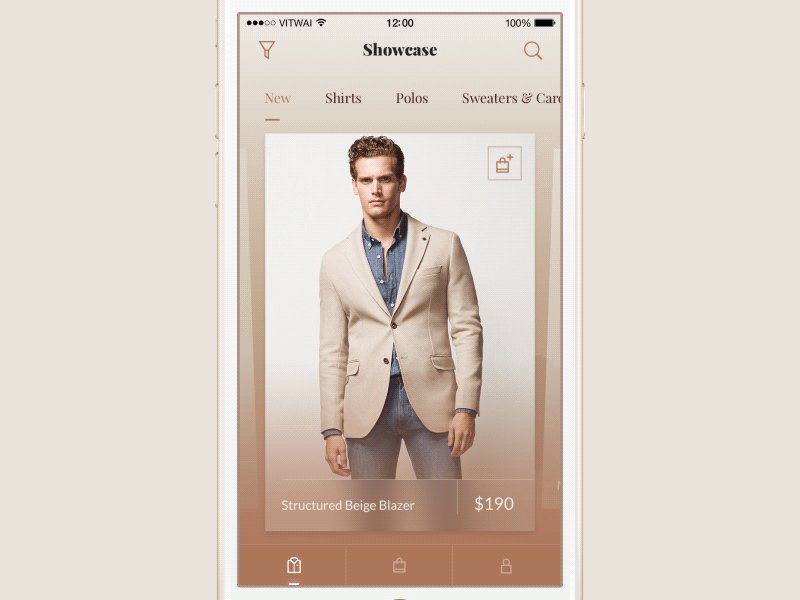
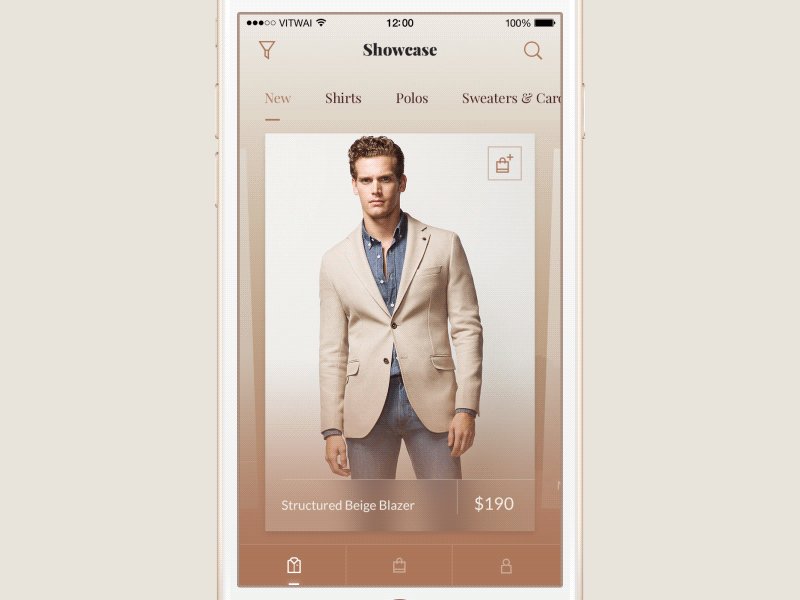
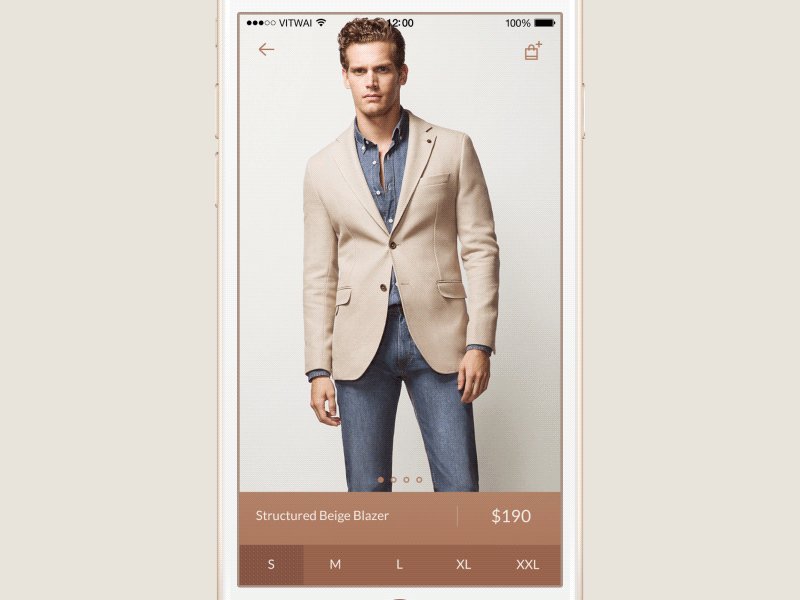
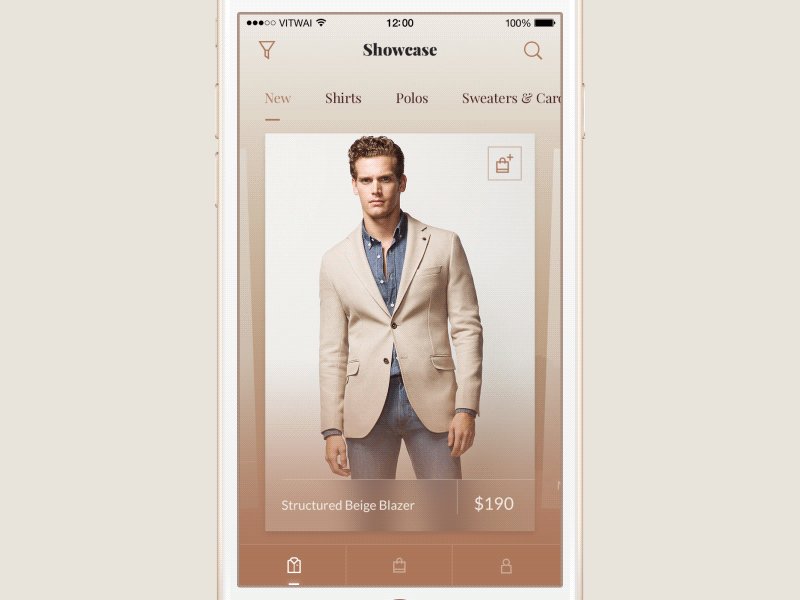
Apoyo de Acercamiento de Imagen Mediante “Pellizcos” y Gestos de Doble Click
La gente está familiarizada con los gestos como tocar dos veces y pellizcar para acercar las imágenes en el móvil. Durante un estudio móvil de usabilidad de comercio electrónico, el Instituto Baymard encontró que, naturalmente, los compradores quieren poder inspeccionar el producto a fondo y les preocupan los pequeños detalles. Los usuarios que estaban interesados en comprar un producto pero que no podían explorarlo acercándose, no se sentían cómodos comprándolo y, a menudo, no se comprometían con la venta.

Es bastante sorprendente que de las 50 aplicaciones de comercio electrónico móvil más taquilleras, más del 40% no sea compatible con los gestos de zoom.
Incluso los sitios que ofrecían versiones de primeros planos de imágenes experimentaron tasas de rebote similares, lo que sugiere que la compatibilidad con los gestos de zoom de la imagen del producto en una aplicación móvil de comercio electrónico es fundamental.
Teniendo en cuenta el pequeño tamaño de pantalla de los dispositivos móviles, este es un problema específico de la plataforma. El soporte de al menos una de estas características colocará a una aplicación en la compañía del 50% de las mejores aplicaciones de comercio electrónico, es decir, la lista de mayor recaudación.
Algunos factores a considerar:
- Las imágenes de baja resolución son el equivalente de las imágenes sin zoom. Los usuarios están interesados en ver claramente los detalles de un producto y necesitan imágenes de alta resolución para hacerlo. La opción de ampliar una imagen de baja calidad es bastante inútil ya que no permite al usuario ver los detalles.
- El Instituto Baymard descubrió que el 50% de las aplicaciones no indican a los usuarios que pueden pellizcar o tocar dos veces las imágenes del producto. Indicar la disponibilidad del zoom de la imagen es importante. Aunque estos gestos son comúnmente conocidos por los usuarios de dispositivos móviles, aún debe mostrarse que están disponibles. Se recomienda el uso de iconos o representaciones visuales para hacer esto.
Proporcionar una Función de “Guardar” Para el Carrito de Compras
Como se mencionó anteriormente, el tamaño pequeño de la pantalla de los dispositivos móviles es un obstáculo principal cuando se trata de comercio electrónico móvil. El Instituto Baymard observó que más del 61% de los usuarios de dispositivos móviles utilizará a menudo sus escritorios para completar su compra en lugar de su teléfono.

La función “guardar carrito de compras” reduce el número de abandonos de carritos y permite a los compradores guardar artículos para una compra posterior. Carros de compras persistentes permiten a los clientes continuar sus compras sin la necesidad de buscar el producto deseado a su regreso—una característica que 55% de los compradores usaría.
A continuación se detalla cómo retener a estos clientes:
- Haz que el carrito funcione como una lista de deseos guardando los artículos agregados al carrito.
- Crea una opción para permitir que los compradores reciban correos electrónicos con artículos guardados. Muestra recordatorios de que pueden usar su escritorio para finalizar la compra.
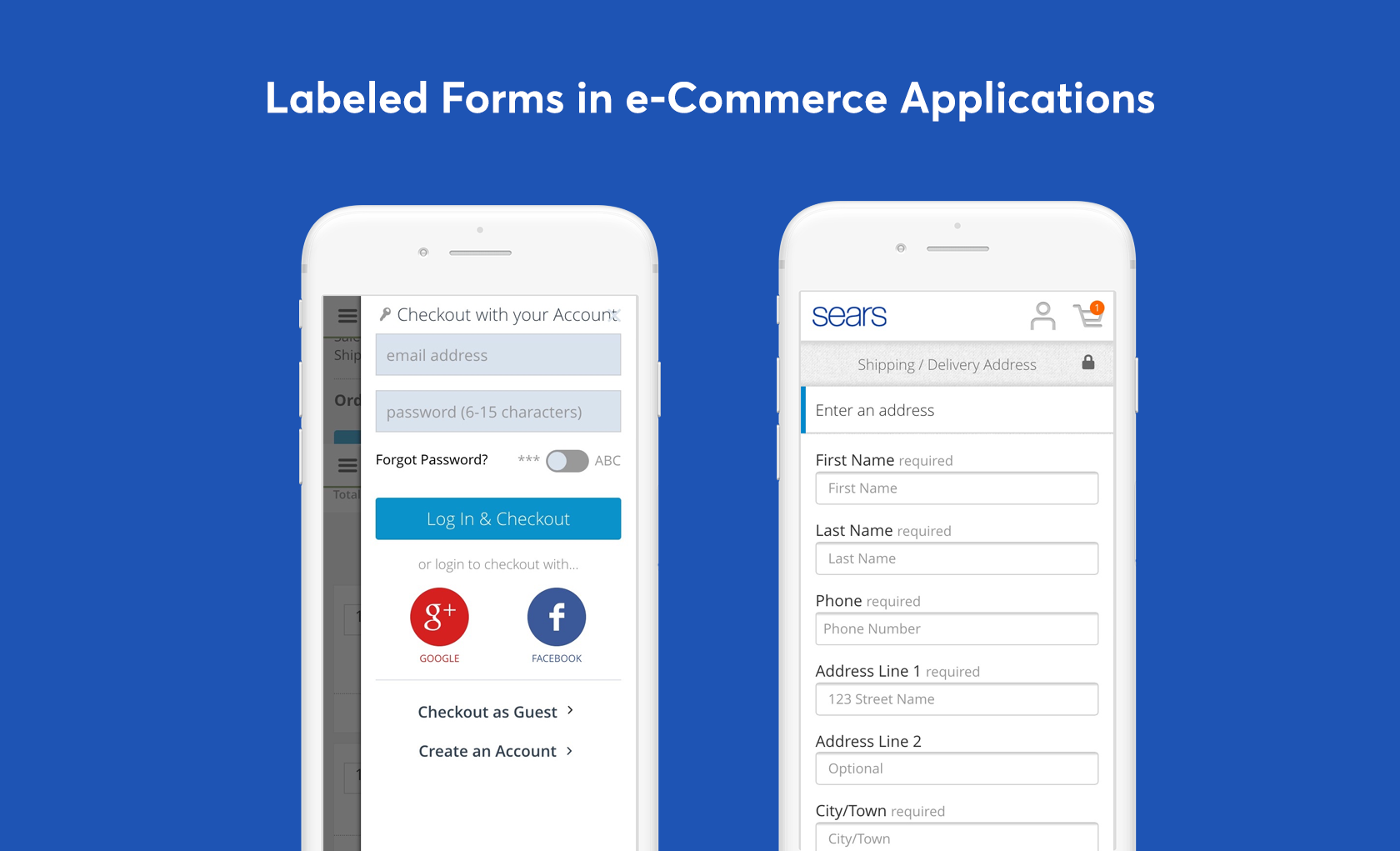
Usa Formularios Descriptivos y Bien Etiquetados
La aplicación de mejores prácticas para formularios móviles es otra consideración. Es importante que el diseño de UX de una aplicación o sitio de comercio electrónico, al tiempo que elimine cualquier confusión, permita a los usuarios completar formularios lo más rápido posible.
Éstas son las mejores prácticas para la usabilidad de la forma móvil:
- Coloca las etiquetas de los formularios encima del formulario para mejorar la legibilidad, la facilidad de uso y la claridad. Explicar por qué se necesita cierta información reducirá la ansiedad del usuario al completar formularios en el dispositivo móvil.
- Haz coincidir las entradas de texto con el teclado apropiado. Visualiza un teclado de marcación cuando ingreses números de teléfono y dígitos de tarjetas de crédito y un panel de texto cuando ingreses direcciones y texto. Esto reducirá los errores del usuario y acelerará la finalización del formulario.
- Limita el número de campos de entrada para reducir el esfuerzo de tipeo. Menos campos de entrada generarán un formulario menos cargado y mejorarán el flujo de salida de UX.
- Avanza automáticamente cada campo en la pantalla cuando se complete. Hacer esto no obstruirá ninguna vista de los campos incompletos.
- Usa steppers en lugar de menús desplegables para reducir el esfuerzo de los compradores. Los steppers se utilizan para aumentar o disminuir el valor en una cantidad constante y son una solución más rápida para trabajar y más atractiva.

Proporcionar Autosugestión Inteligente, Detección Automática, Búsqueda de Direcciones y Errores
El objetivo principal de la autosugestión es facilitar y agilizar el llenado de formularios por parte de los usuarios. La sugerencia automática predice consultas de búsqueda comunes y ayuda a los compradores a encontrar productos más fácilmente. La usabilidad móvil se puede mejorar aún más utilizando la autodetección del tipo de tarjeta de crédito. Autodetección agiliza el proceso de compra al proporcionar retroalimentación inmediata para los tipos de tarjeta compatibles. La automatización de tantos procesos de entrada de datos como sea posible—preferiblemente con imágenes—mejora la experiencia del usuario y afectará positivamente las tasas de conversión.

La búsqueda y la validación de direcciones aceleran el proceso de finalización de la compra—varias API (como Google Places y USPS) permite una fácil implementación de esta característica. Proporcionar validación de entrada en línea para errores también es una práctica recomendada en el diseño de UX móvil. La falta de rendimiento rápido es una gran frustración para los compradores de comercio electrónico. Esto se puede mejorar proporcionando a los usuarios retroalimentación en vivo sobre su progreso (durante el pago, por ejemplo), especialmente cuando cometen un error inadvertido. Esto permite a los usuarios corregir sus errores de inmediato, lo que afecta la usabilidad de una manera positiva.
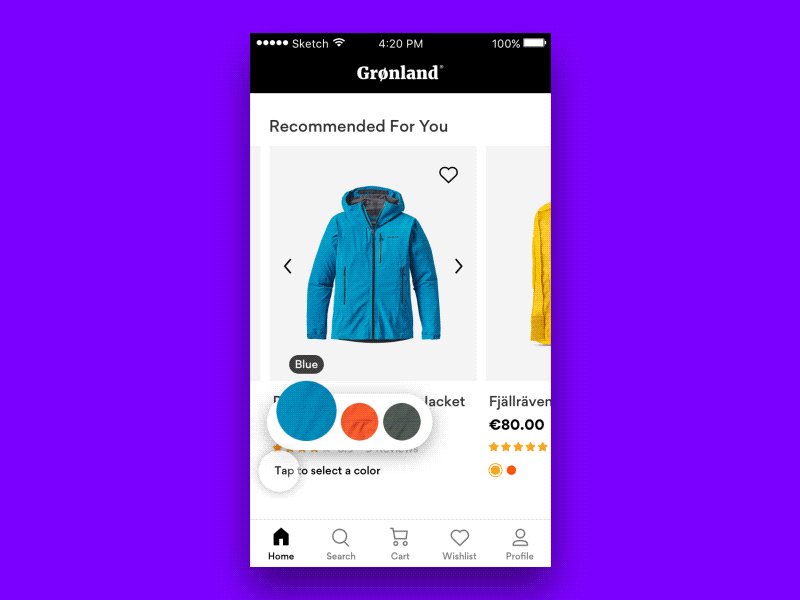
Usa Microinteracciones para mejorar las Compras Móviles UX
Las Microinteracciones son detalles en la interfaz de un producto destinadas a realizar una única tarea mientras se mejora el flujo natural del producto. Gustar y calificar un producto, elegir un color y tamaño y deslizar hacia abajo para actualizar los datos son ejemplos de microinteracciones.

Teniendo en cuenta lo comunes que son, las microinteracciones pueden ayudar o perjudicar el UX de una aplicación de comercio electrónico móvil.
Las microinteracciones se pueden usar para:
- Guiar al usuario a través de la aplicación de una manera más intuitiva;
- Transmitir un mejor sentido de confianza, reducir la ansiedad de los compradores y aumentar la comodidad psicológica general gracias a interacciones más naturales y fluidas;
- Prevenir errores futuros y proporcionar retroalimentación inmediata a los usuarios en función de las actividades que han completado; y/o
- Mejorar la interacción del usuario con la aplicación respondiendo a las notificaciones.
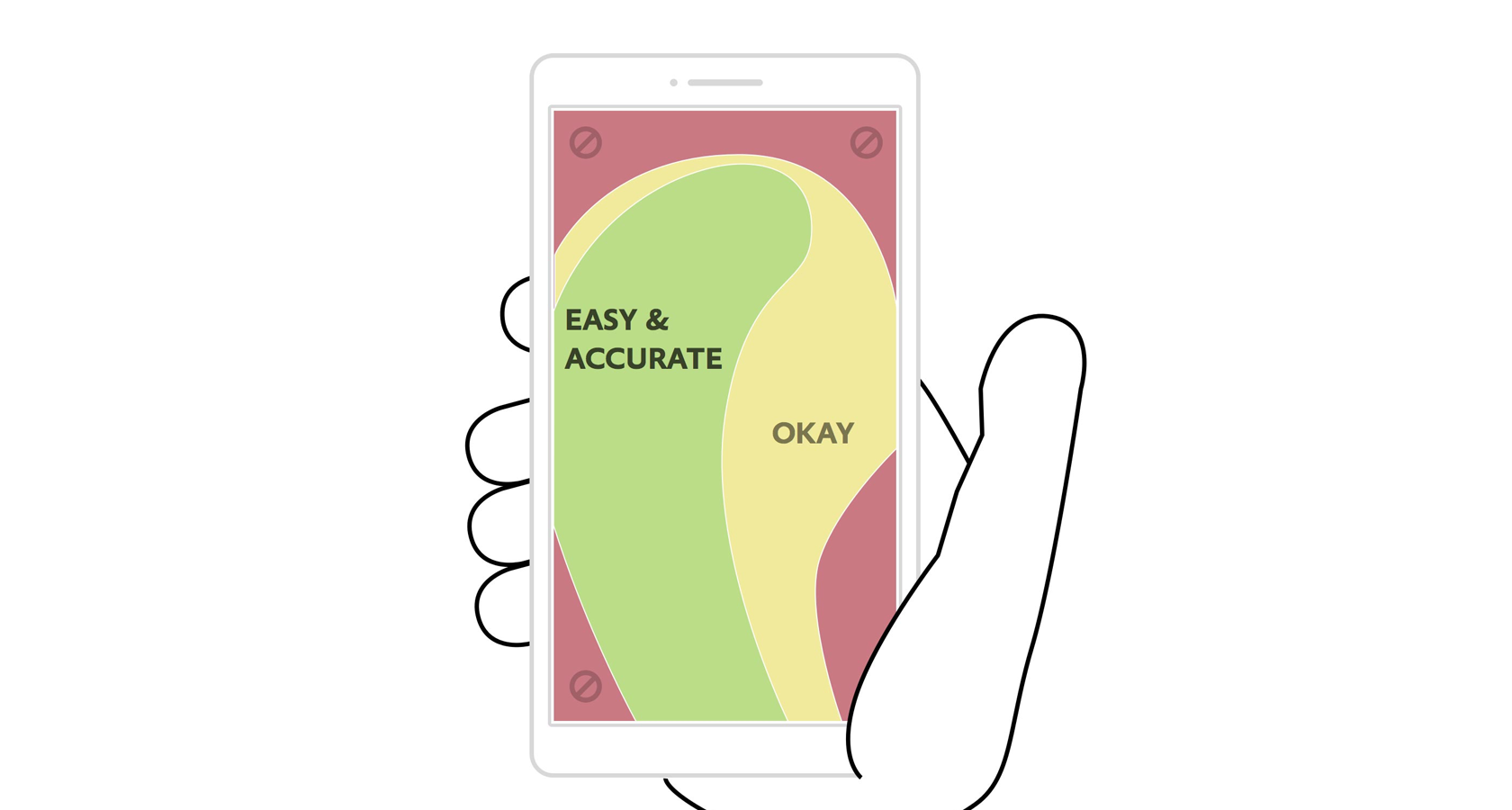
Proporciona una Interacción Fácil, Orientada al Pulgar
Comprender las formas más comunes en que los compradores tienen sus dispositivos móviles mejora la experiencia y usabilidad del usuario de comercio electrónico móvil. En 2013, Steven Hoober preguntó “¿Cómo los usuarios realmente tienen dispositivos móviles?” y observó cómo las personas interactúan y sostienen sus teléfonos inteligentes, y notaron tres patrones principales de comportamientoque debe guiar el diseño de UX móvil.

La adaptación de las interfaces a la forma natural en que las personas utilizan los teléfonos celulares aumentará la comodidad del usuario y reducirá la ansiedad de los compradores. Los dispositivos móviles y los tamaños de pantalla varían, pero la “zona de pulgar” es un aspecto crítico del diseño y la experiencia del usuario sigue siendo la misma.
Diseñando alrededor de la “zona de pulgar”
- Resuelve posibles problemas con la navegación y exploración
- Mejora la interacción al acomodar gestos y alcance con un dedo
- Convierte mejor y aumenta la usabilidad al colocar elementos importantes zonas “fáciles de alcanzar”
Consideraciones para el Diseño de Comercio Electrónico Móvil Orientado a la Conversión
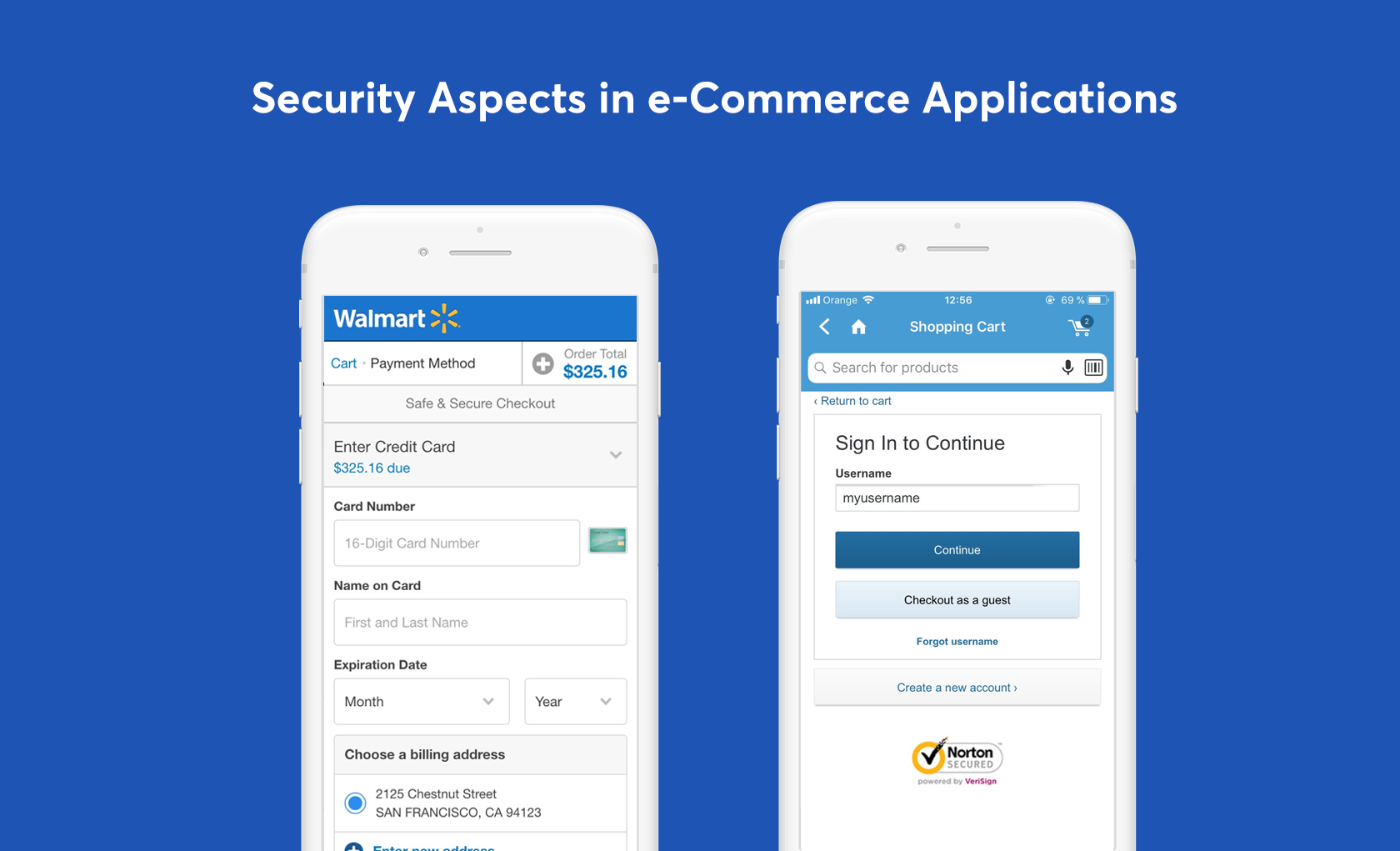
Demuestra un Sentimiento de Seguridad en las Aplicaciones de Comercio Electrónico Móvil
La Seguridad es una de las mayores preocupaciones para los usuarios mientras compran en dispositivos móviles. Comunicarles que sus transacciones son seguras agrega mucho valor a la percepción positiva que los compradores tienen hacia una tienda.

Aquí hay algunas técnicas de diseño UX que comunican seguridad a los usuarios y reducen la ansiedad del usuario:
- Hacer que las etiquetas de los botones sean sugestivas y claras en cuanto a hacia dónde van los compradores. Palabras como “proceder”, “seguro” y “encriptado” fortalecerán la comodidad psicológica de los usuarios.
- Usa símbolos de bloqueo para garantizar a los compradores que sus transacciones son seguras.
- Usa credenciales de confianza de proveedores de seguridad como McAfee Secure y Norton. Esto ayuda a los usuarios a percibir positivamente un sitio web (estudio del Instituto Baymard).
- Aplicar principios de psicología del color en el diseño para una mejor percepción de confianza por parte de los compradores. Algunos de estos principios incluyen colores orientados a la audiencia y específicos del género.

Prioriza la búsqueda (y manténla arriba del doblez)
Los compradores utilizan un sitio o aplicación móvil de comercio electrónico para explorar productos o comprar un producto en particular; en consecuencia, una búsqueda bien diseñada adquiere una importancia crítica para una aplicación móvil de comercio electrónico. eBay cree que su búsqueda en el sitio es una de los más importantes características para compradores móviles y lo enfatiza colocándolo en el centro y arriba de la interfaz.

Consideraciones importantes para la búsqueda móvil:
- ¡Asegúrate de que sea visible! Mantener la barra de búsqueda de fácil acceso y encima del doblez ofrece a los compradores una forma de buscar productos sin esfuerzo.
- Proporcionar búsqueda anticipada mediante el uso de datos adquiridos de patrones de búsqueda comunes y mostrar productos relacionados en las páginas de resultados de búsqueda.
- Ofrecer opciones avanzadas de filtrado que permitan a los clientes encontrar sus productos deseados de forma rápida y sin esfuerzo.
Un aspecto importante a considerar cuando se muestran formularios de búsqueda es que solo son valiosos en las primeras etapas de la interacción de un usuario con la aplicación. Los usuarios suelen buscar la aplicación al comienzo de su recorrido de compra, y puede haber instancias en las que mostrar un formulario de búsqueda más adelante en el camino puede dañar el UX.
Por ejemplo, durante el proceso de finalización de la compra, la búsqueda ya no es útil y solo distraerá porque podría hacer que los usuarios pierdan el enfoque y renunciar a su compromiso con la compra.
Proporciona un Pago Rápido, Fácil y Tranquilo
Los estudios han demostrado que el proceso de pago es la parte más estresante de completar una compra en línea. El Baymard Institute informa una tasa del 35% para abandono del carrito debido al requisito de crear una cuenta antes de comprar. Para disminuir las tasas de abandono del carrito, es importante diseñar un proceso de pago fácil y rápido que no solicite a los compradores que se registren primero.

Estudios de usabilidad descubrieron que más del 60% de los usuarios tenían dificultades para encontrar la opción de pago de invitado; por lo tanto, la opción de pago de invitado debe ser claramente visible y de fácil acceso.

Aquí hay algunas sugerencias para un mejor flujo de caja de comercio electrónico:
- Para promover el compromiso del usuario, etiqueta cada paso del proceso de compra numerando y mostrando el paso actualmente activo.
- Usa representaciones visuales como barras de progreso para mostrar y avanzar en el proceso de pago.
- Proporciona una opción para registrarse e iniciar sesión durante el proceso de pago pero haz una elección.
- Para reducir las tasas de ansiedad y rebote, sugiere a los usuarios que inicien sesión o se registren después de finalizar la compra si se han registrado como invitados.
- Aplicar técnicas progresivas de revelación para mejorar el enfoque del usuario y cargar contenido 30% más rápido.
En resumen: ¿Cuáles son algunas características clave del exitoso diseño de comercio electrónico móvil?
- Proporciona flujos rápidos y fáciles de registro y proceso de pago
- Inculca una sensación de seguridad y confianza al mostrar íconos, insignias, reseñas y testimonios apropiados
- Proporciona interacción diseñada alrededor de zonas amigables para el pulgar
- Utiliza navegación consistente y condensada
- Incorpora búsqueda rápida y fácil filtrado de productos
- Comprende el vínculo directo entre el estrés del usuario, la ansiedad y las tasas de conversión para aplicaciones móviles
- Proporciona experiencias rápidas y receptivas de sitios móviles
- Admite gestos para el zoom de la imagen del producto
El Espacio de Comercio Electrónico Móvil Sólo se Hará más Grande
Tendencias del comercio electrónico móvil muestran que el mercado de comercio electrónico móvil está creciendo exponencialmente y el crecimiento de la industria ha creado una multitud de beneficios para los vendedores. Sin embargo, con eso vinieron muchas mejores prácticas y estándares para el diseño de comercio electrónico móvil que los vendedores deben seguir si quieren tener éxito.

Los compradores esperan una aplicación móvil que funcione bien, se vea hermosa y se adapte a sus comportamientos. Aunque cada aplicación es diferente con sus propias limitaciones y objetivos, seguir los principios fundamentales descritos en este artículo ayudará a crear aplicaciones exitosas de comercio electrónico móvil.
Descarga una hoja de trucos de mejora de comercio electrónico móvil UX
Este articulo fue escrito por Stelian Subotin. Originalmente publicado en Toptal.
Comentarios
Publicar un comentario